23 Jun, 2010
New WordPress 3.0 Navigation Menus – What you need to know to get started
Posted by: Jennifer In: WordPress|WordPress: Lessons Learned
One feature I'm extremely excited to see in WordPress 3.0 is the new "Menus" feature. It's pretty easy to add and use in your theme. I was having trouble finding documentation on it, so this is not "official" but this is as far as I can tell, how you can go about using it.
First, if your theme doesn't already have a functions.php file, go ahead and create one. Then add the following PHP code:
register_nav_menus( array(
'mainnav' => 'Main Nav'
) );
"mainnav" (which is the menu's "slug" and shown as "Main Nav" in the admin) is just what I came up with – but you can name it whatever you want, and you can have multiple nav menus if you want. Just register them all in that functions file. Here's an example with 3 nav menus:
register_nav_menus( array(
'mainnav' => 'Main Nav',
'navtwo' => 'Nav Bar Two',
'navthree' => 'Nav Bar Three',
) );
That's it – What that does is tell your theme you're going to have three different/unique menus. You can use them as many times as you want, wherever you want in your theme.
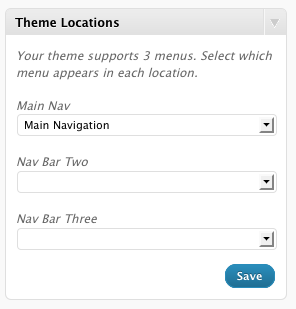
You'll create your menus in the WordPress admin – this is pretty self explanatory (and described pretty well here) – add pages, categories, custom links that point outside your blog, whatever you want. Give the menu a name and "apply" it to a location:

Now – to add it to your theme… You get a whole bunch of options so if you need the menu to display one way in one location, and a different way in another location – you can do that!
Here's a simple example where I've stripped out the nav "wrapper" and any automatic styling it would add – just drop this in your theme file where you want the menu to show up (like your header.php, or footer.php… wherever)
$args = array( 'menu' => 'mainnav', 'container' => false, 'menu_id' => false, 'menu_class' => false);
wp_nav_menu($args);
But you can insert an ID or a class. This is detailed pretty well here.
I've already started to use this and it's great. Clients have been really happy that they can now manage their own menus without requiring edits to a template.
Updated to add: As pointed out by Stephen in the comments – if you are creating themes for general public use and you're not sure what version of WordPress your userbase will be running – you will want to wrap these new functions in a "if (function_exists('new-fancy-function-name-here')) { … }". He has details on this on his site here. In there, he linked to another article that would have helped me out a lot had Google liked the page more so I could have found it when I was working on this recently – but there's some additional reading here on how to set all this up (it's a lot more in depth than I got into – I guess my version is the "Cliff Notes") 😉
 scriptygoddess
scriptygoddess As you get requests from clients now that we're in a new year to change the copyright year in the footer – do yourself a favor and use this instead so you never have to do it again.
As you get requests from clients now that we're in a new year to change the copyright year in the footer – do yourself a favor and use this instead so you never have to do it again. 