Something strange happened to my email address (the one that receives comment notifications from this site, of course) – it just sort of disappeared off the server. I've set it up again, so everything should be fine now – but if you've tried to contact me and I haven't responded, or if you left a comment on this site and it seemed like it was stuck in moderation forever, I apologize. Everything's fixed now. (And here I thought I wasn't getting any email because no one loved me) ;P
14 Jun, 2007
Make phone numbers clickable to dial on mobile phones.
Posted by: Jennifer In: Bookmarks
If you're designing a page for a mobile web browser, and you want to make the phone number "clickable" so that a mobile web browser can click and dial the number, just add the code below:
<a href="wtai://wp/mc;8015551212">801-555-1212</a>
update: Sadly I really should check out THIS site on a mobile browser, so I have no idea if it's useful or not – but just in case you're coming here FROM a mobile browser and want to test it out – here is a sample link: 801-555-1212
update#2: Thanks to a comment from Jane, I've now learned that Apple's iPhone needs that formatted differently:
<a href="tel:1-801-555-1212">1-801-555-1212</a>
I've tested it on my phone (which isn't an iPhone) and it still works. I have an LG-VX8100. If you test it, please leave a comment indicating what kind of phone/browser you're using and if it worked or not…
Please test the following link:
1-800-555-1212
13 Jun, 2007
Redirect a subdomain to a directory using .htaccess
Posted by: Jennifer In: htaccess tricks
I will tell you right off the bat that I don't "get" regular expressions, and I don't get .htacess rewrite rules. I wish I understood them better, but there's some part of my brain that just fights me every time I try to get a better all-around understanding. Still, I have to (and want to) do stuff with htaccess, so I end up digging for code online, and trying stuff until something works. I wish I knew more about WHY it worked, but I'm just happy that it works at all. 
Now that I'm done with my disclaimer, on to the point of this post. I had to use a htaccess file to redirect a subdomain to a directory in the main domain. For example: http://blog.mysite.com needed to point to http://www.mysite.com/blog/
After much digging and trial and error, this seems to work:RewriteEngine On
RewriteCond %{HTTP_HOST} ^blog\.mysite\.com
RewriteRule ^(.*)$ /blog/$1 [L]
29 May, 2007
(in search of) A better glass button photoshop tutorial
Posted by: Jennifer In: Bookmarks|Photoshop Tutorial
I've been hunting around the last few days, looking for a good tutorial on how to make those glossy/glass-like buttons in photoshop. There are A LOT of tutorials out there. Some of them are just hard to follow. Others only seem to work best with one particular shape. But I did find this one that worked for me no matter what shape I'm using. As well, it's incredibly simple and easy to follow. The one thing I added which I think helps the effect came from another tutorial I had seen – which was to add a drop shadow – about 75% opacity, 0 distance, and size: 7px.

(The tutorial is somewhat old (in internet years) – dated 2001 in the footer… Makes me wonder if the site is and will be still visible for too much longer…)
There was another one I found that was a little "fancier". (Side note: I went through so many of these pages today, and now I can't find the link to the one I'm thinking of. If someone recognizes these steps please make a note in the comments, and I'll update the post with the appropriate credit link. I've even gone through every page in my history. I suspect that I've combined a number of tricks from a variety of different tutorials to come up with this one, but with all the sites I saw, I can't be 100% sure.) I liked this trick – but it didn't work as well with every shape I tried with it. So click the "read more" to see how to create buttons that look like this:

(Updated 6/2/07 A lot of this is similar to these two tutorials on Bartelme – which I actually DON'T remember seeing before writing this – but I was looking at his badges trying to figure out how he did them, when I wrote this. I hadn't seen that he had a tutorial on them.)
Read the rest of this entry »
I had written this tutorial sometime ago with the intention of cleaning it up and posting it here. Finally getting around to this. The original purpose of the tutorial was to explain how to use session cookies to a friend of mine who was working on a form that was a number of pages long. I apologize if it seems like I'm starting in the middle of an explanation (I am a bit). The tutorial assumes you've created a few form pages that are connected to each other and that the end result will be taking the data from all the pages and dumping it into a database. This tutorial really focuses on just the session cookie piece and does not go into how to create the forms, or do the inserts for the database.
Read the rest of this entry »
A few months ago I made a post comparing a few shopping carts. Since then, a number of great comments, experiences, suggestions of other carts came about. At this moment, there are 79 comments on that post. It's quite a bit to read through, so I thought I'd summarize the best I could the various carts mentioned, and "reviews" of those carts. (I'm also making a note of what the version was at the time of *this* writing). And most importantly, I'm trying organize all the information based on the cart. All comments below were snagged from that original post. In some cases I've taken only a snippet of a longer comment – just to take only the portion that relates to the current cart. In some cases – portions of comments may be duplicated if they related to more than one cart. If you have further comments, feel free to continue posting them on the original review (just to keep everything in one place). And I'll keep bringing them over here and categorizing them under the appropriate cart as time goes on. Longer comments are shortened with a ** where some portions have been edited. In some cases people threw out a name of a shopping cart out there – so I've included the link below, even if I didn't have any specific reviews of it. The one thing I am going to leave out, though, are the hosted solution options. If enough people feel strongly that I should include them in this list, then I'll go back and add them in.
Read the rest of this entry »
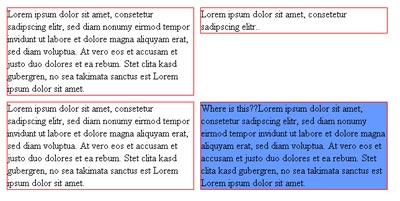
Hit an interesting CSS thing today. A simple "float: left." A simple clear: both." Firefox understands it. Even IE 6 understands it. But what the heck is IE 7 doing??? See below.
Here is how Firefox and IE 6 render that page:

Here is how IE 7 renders it:

What's with the blue box moving around?? I was trying to avoid adding a lot of extra markup, so I made an additional class to clear the third div – thinking the next one would "top align" the following div to that one – like firefox and IE 6 do. But in IE 7, that last div is still floating left to the first few DIVs as if I never cleared that third DIV. The only way to *really* clear it is to add the extra markup of <br clear="all" />
See this example with the extra markup (you'll only notice the difference between this page and the previous one if you're running IE 7)
Anyone have any thoughts as to WHY? or how the extra markup can be avoided? I mean I know a simple <br /> tag isn't the end of the world – but I know adding those just for "layout" issues is "bad"™
(One request I'll make: when responding – if you're going to suggest a solution, please make sure that you've actually downloaded the sample and tested it there before making your suggestion. In the past I've had people suggesting things before they even tried it themselves to see if it'd work. Heh.) 
This is a great article/tutorial on how margins work in css (why/when then collapse, and why/when they don't).
If you're looking for inspiration, here is a nice long list of web design galleries.
Just found this really incredible list of color utilities via Digg.com:
colorschemes.org: Color Schemes, Color Palettes, Color Theory
WOW! I have a lot playing to do!!
Categories
- Admin-type scripts (4)
- Announcements (81)
- babble (1)
- Basics (1)
- bookmarklets (2)
- Bookmarks (351)
- Color Tool Bookmarks (15)
- CSS related (13)
- FireFox Extension Bookmarks (5)
- Javascript Related (2)
- PHP Related (2)
- Call for help (6)
- complaint department (2)
- CSS (31)
- cubecart (3)
- Flash (2)
- hosting (1)
- bluehost (1)
- How to's (52)
- htaccess tricks (1)
- HTML (2)
- Internet Explorer (1)
- Javascript (19)
- jquery (8)
- Joomla (1)
- Lessons learned (66)
- Movable Type (57)
- MT hacks (52)
- MT Plugins (2)
- MT scripts (1)
- MT Tips n Tricks (2)
- mySQL (3)
- Outlook (1)
- Photoshop Tutorial (3)
- PHP (9)
- pMachine (4)
- product review (5)
- Projects (10)
- Regular Expressions (1)
- Scripts (117)
- Script snippet (35)
- SEO (1)
- shopping cart (3)
- Suggested reading (11)
- Video (1)
- WordPress (127)
- WordPress Bookmarks (18)
- WordPress Bookmarks to Plugins (31)
- WordPress Hacks (29)
- WordPress my-hacks additions (5)
- WordPress Plugins (20)
- WordPress scripts (6)
- WordPress: Lessons Learned (26)
Search
- SEO Advice (from a non-expert!)
- Disappearing absolute positioned elements in IE7
- WordPress Objects
- Embed a vimeo video using swfobject and setting the audio to mute
- HTML Basics (linking an image)
- Moving from Typepad to WordPress
- evo 11 Conference
- The mysteriously disappearing WordPress 3.1 Admin Bar
- launch all external links in a new window with jQuery
- WordPress Pagination Woes (solved? I hope?)
- Scott: Just moved changed the site URL as WP's installed in a subfolder. Cookie clearance worked for me. Thanks!
- Stephen Lareau: Hi great blog thanks. Just thought I would add that it helps to put target = like this:1-800-555-1212 and
- Cord Blomquist: Jennifer, you may want to check out tp2wp.com, a new service my company just launched that converts TypePad and Movable Type export files into WordPre
About
- Need some help? You can hire me.
- My personal blog: The Working Mom
- Follow me on twitter
 scriptygoddess
scriptygoddess