If you have a webpage that has an image on it – and it displays fine in Firefox, Safari, and Chrome – but in IE it's not showing up – or it's showing up with that little icon with the red "x" in it – Check to make sure the image wasn't saved in CMYK format. Amazingly enough, the other browsers still manage to display the image, but IE always chokes.
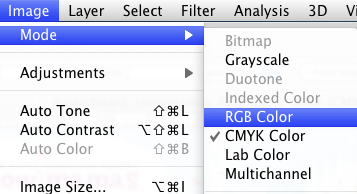
If you have Adobe Photoshop, to make this change, go to the "Image" menu, select "Mode" then see if "CMYK" is checked. If so, select "RGB" to change the color mode. Save and upload your image again and make sure you're linking to the new version.

 scriptygoddess
scriptygoddess
