27 Oct, 2011
SEO Advice (from a non-expert!)
Posted by: Jennifer In: SEO|WordPress|WordPress Plugins
I know it's in the title, but I'll say it again. I'm NOT an SEO expert. I don't even pretend to be one on TV or anywhere else. But I've been working on websites specifically for about 13 or 14 years, so I guess I've probably learned a few things along the way. Maybe this is why when I work with clients, despite my warnings to them about my *not* being an SEO expert – they still ask for advice. So here it is, it's free advice – take it with the understanding you get what you pay for. I think it's pretty basic, common sense stuff.
1. A Good SEO Plugin
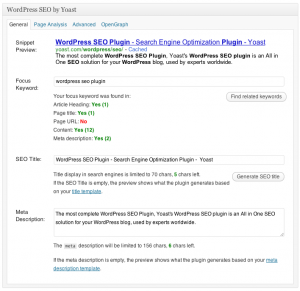
The first place I start is suggesting people install an SEO plugin – one that will let you control the way your titles appear, meta tags (keyword, descriptions, etc.) on a page/post basis. This gives you better control of what is being seen by search engines. My current favorite is the one made by Yoast: WordPress SEO. You can download this plugin for free on the WordPress repository. One thing I particularly like about this plugin is the "Google preview" it gives you to show you how your page would appear in a Google's search results.

I'll add an additional note – there are more than just a few SEO plugins. Platinum SEO, All-in-one SEO, are just two I've worked with in the past. WordPress SEO is just my personal preference.
The next step after installing the plugin is actually using it. Yeah, that seems like silly advice, but just installing the plugin does not instantly give you SEO karma. I've installed the plugin for many clients, but they still need to go in and customize their title, keywords and descriptions. They'll ask me for updates on their site a few months later, and I'll go in and see NOTHING entered in these fields. You still have to do the work – this plugin just gives you the tools.
2. Research your topic (keywords)
One tool I really like for getting information about keywords is Google's AdWords Keyword Tool. There, you can enter in a search term and see how much competition the keyword has vs. how many searches are being done for that word. So the trick here is picking keywords/phrases that have low competition and high search numbers.
The next step after picking your keywords is actually using them. Yes, again. But this one is a bit more tricky. You want to use your keywords in your content in a logical way. Pepper it as much as possible with the keyword or phrase, but not to the extent that you sound stupid and obvious. It should read normal and make sense. Remember, you're not just writing for SEO, but so people will actually read and benefit from your content. Content is and always will be, king.
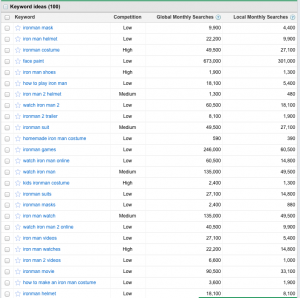
Take a look at this search. I was thinking about writing a post on my personal blog about my son's costume. He's going to be Ironman for Halloween – but the school doesn't allow the kids to wear masks. The costume just isn't the same without the mask – so I decided to paint his mask directly on him! LOL! So if I were to make a post about this fun project – and wanted people to actually see it – the first keyword I'd probably think of to use is "Ironman Mask Paint" – here's the results from a search like that:
There you'll see that any talk of an "ironman costume" will not do much good. It's got high competition, and that with only 49,000 searches (High competition for a good search number of 100,000 is reasonable – 49,000 seems low) But take a look at "Face Paint" – there's low competition and 673,000 searches (301,000 monthly locally). There's a topic to talk about! (although probably a good 100,000 of those were ME searching for Ironman face painting ideas! Another good one "Ironman games" – low competition, 246,000 searches. Doesn't really relate to my topic though… You get the idea.
3. Make sure your content can be found!
If you've taken your time setting up your site – you may have wanted to hide it from search engines initially while it was being developed. Now that you've launched, your traffic just isn't the same… what gives?! I've seen this problem come up sometimes. In the rush and panic at launch-time – did the "privacy settings" get turned to "I would like my site to be visible to everyone" or did you forget? Yeah, not turning that on can be a pain. Google will come around eventually and look at your site, but it takes time. (There used to be a flag right in WordPress that warned you when your blog was set to private. That was a GREAT reminder to turn it back to public when it was ready – but that's been gone now in the more recent version of WordPress. Another reason I like WordPress SEO – it adds it's own big red flag that tells you your blog is private. You can hide it if you want – but it's a great reminder!)
The other thing you can do to help your content to be found – create a sitemap.xml file and a robots.txt file. There are some plugins that will do both of these for you. This is the one I've used most often: Google XML Sitemaps although this one looks interesting too but I haven't used it yet: Better WordPress Google XML Sitemaps Make sure your robots.txt file has a pointer to your sitemap.xml. Then go and create a Google Webmaster account if you don't already have one – and submit the sitemap.xml url to them. This doesn't guarantee every page will get crawled, but it will encourage more to be.
4. Extra Help
At this point, if all else fails, and you're still really not sure what to do – I recommend a plugin based on reviews alone. I have not used it myself or seen it in action – but people I know who I trust do use it and absolutely love it: Scribe SEO. This plugin, from what I understand, will evaluate your post and make recommendations on ways to improve it's SEO quality. It has a bunch of tools in it to help you. It is not free – there is a monthly service fee that is based on the number of evaluations you do. At the very least, you could try using it a few times – and maybe it will teach you how to write better for SEO – and then further down the line, once you feel comfortable enough to do it on your own, you can cancel. (or not – if you really like the service)
So there you go – that's my $.02 for ya!
And just for good measure – here's my son in his costume just because I know you're curious how that turned out!
 scriptygoddess
scriptygoddess