With IE6 nearly dead (although according to Microsoft – as of this writing, 9% of users worldwide still have this P.O.S. browser on their machines which, if you go by w3school's stats, is more than Safari's usage. Then again, w3schools has ie6 pinned at around 1% so maybe there's still hope) Or not. IE7 and all of it's annoying issues will be happy to serve up your frustrations.
I recently ran into the most bizarre bug. It takes a 'perfect storm' to create – one that I hadn't created before in hundreds (thousands?) of HTML files I've worked on. To recreate you need an absolute positioned element – then an element that's floated right, then another element that is positioned relative. A little odd I know, but in a layout I was working on – this was the scenario I ended up with. The result: The absolute positioned element was just GONE from the page.
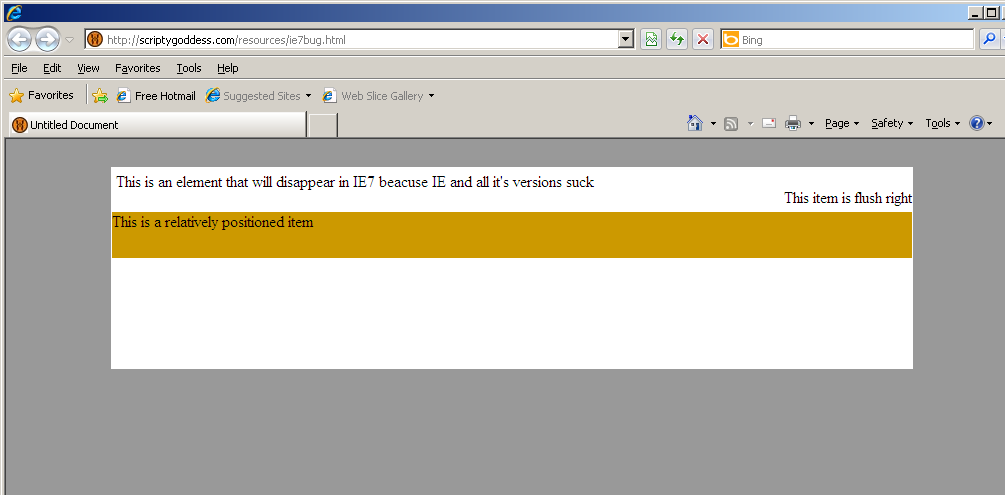
Take a look at the real basic example here (If you have IE7, that's where you'll see the problem.) Here's what it's supposed to look like:

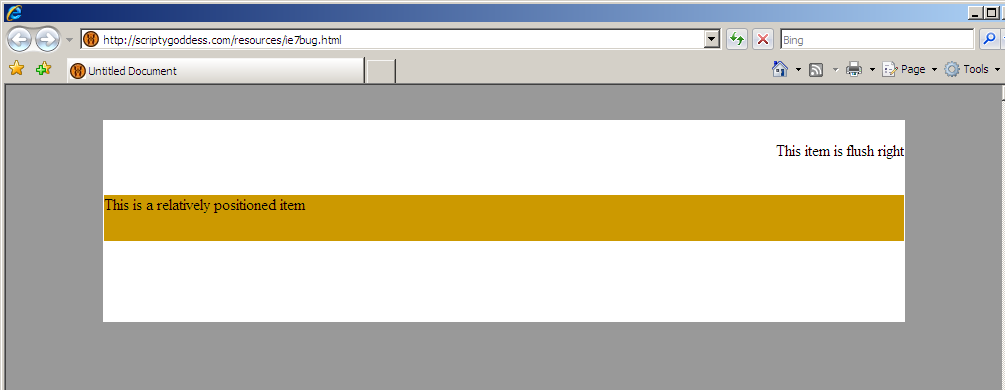
Here's what IE7 shows

Notice the missing text at the top? In my layout that was a company's logo. Lovely.
The fix? Equally as stupid. A static DIV after the absolute positioned element and all is good. If you have IE7 you can see the fixed page here.
Many hairs were pulled in the discovery and fixing of this IE7 bug. Here's to hoping I can save you and your hair some pain. 
 scriptygoddess
scriptygoddess